1. Ensure AskCodi is Installed
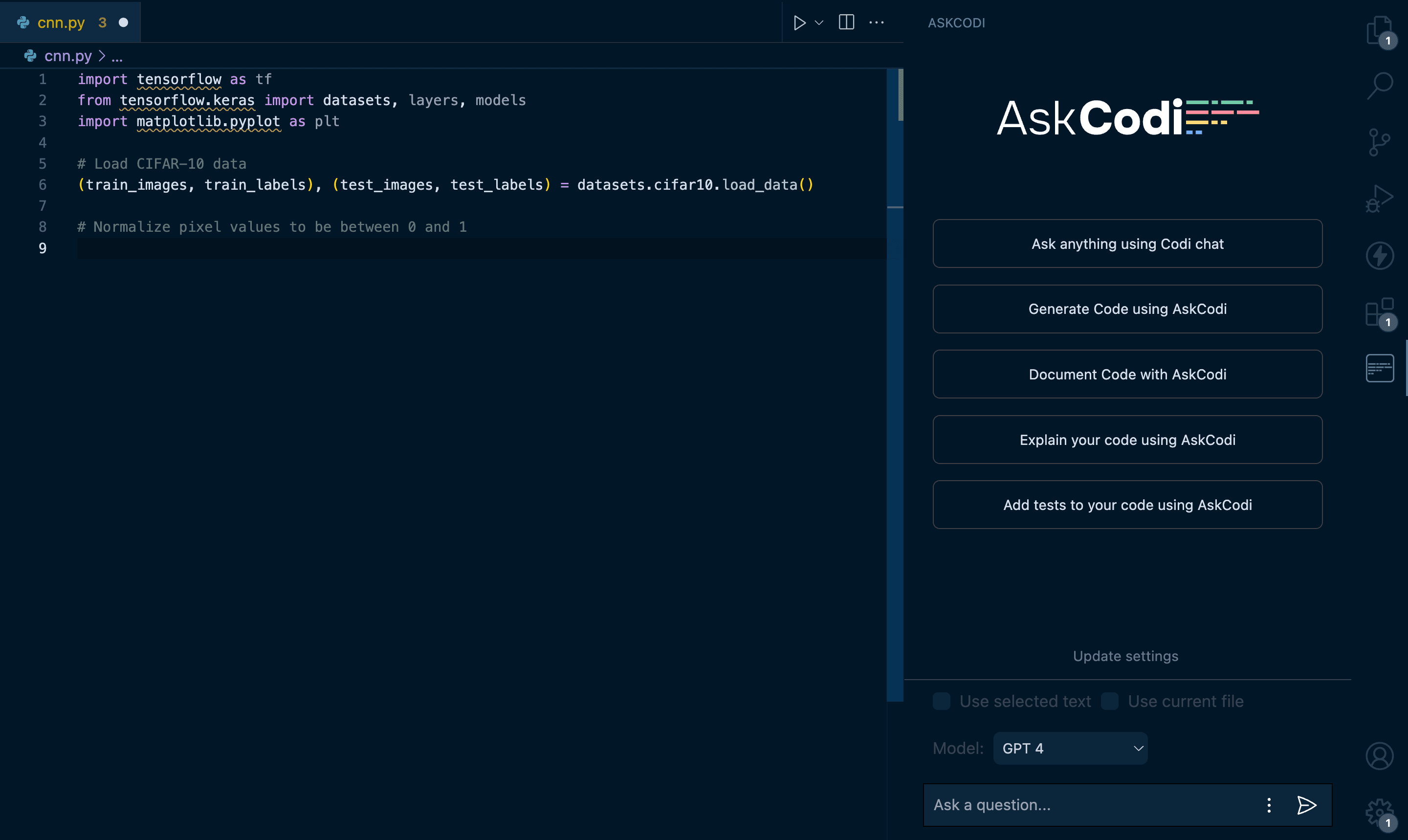
First, make sure you have AskCodi installed in your VS Code.

2. Type Your Query
Start by typing your query in the open file in the editor. You can enter it as a comment or a statement. For example, type 'Normalize pixel values to be between 0 and 1.'
3. Use Generate Code
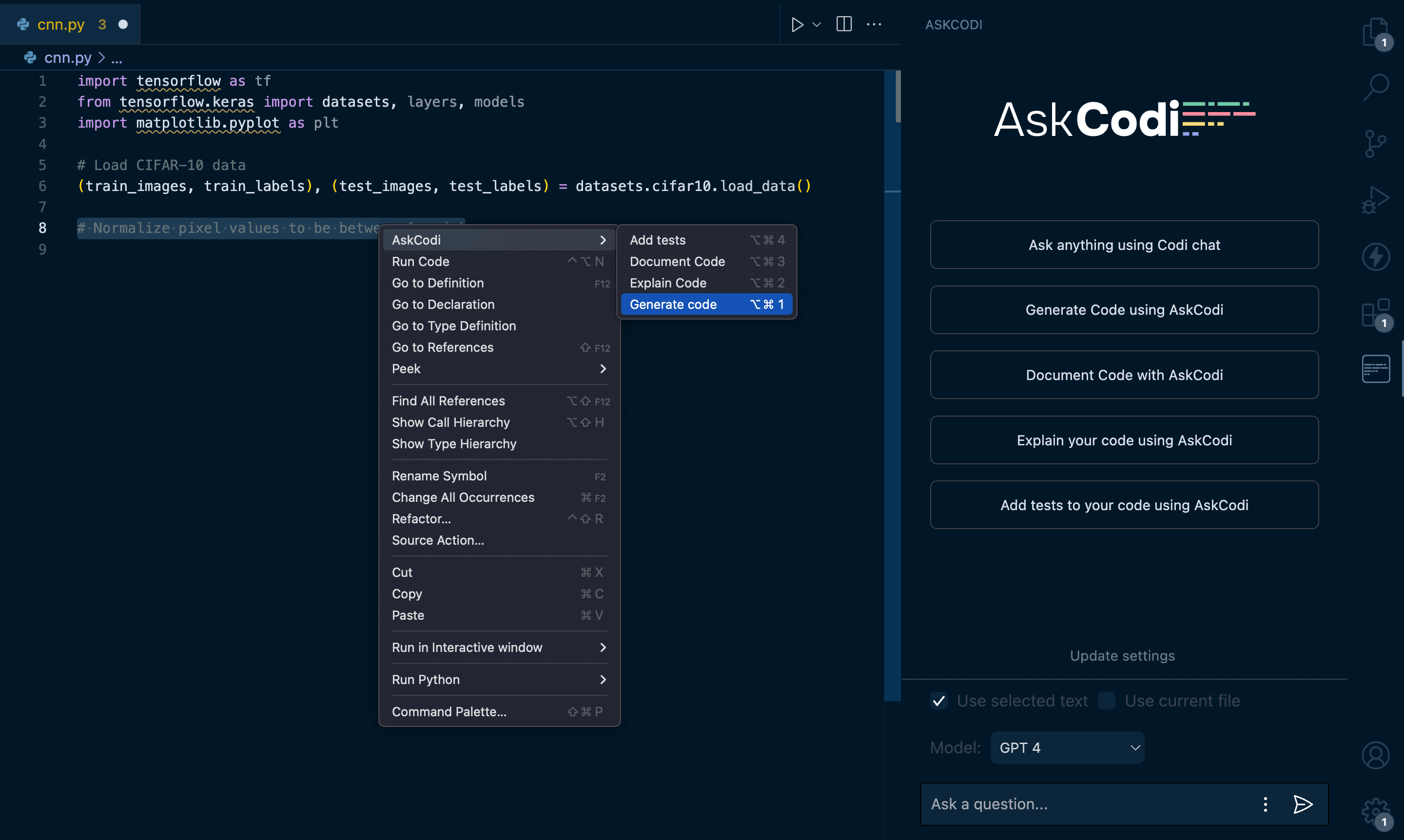
Now, select your query, right-click, and from the menu, choose AskCodi, then click on 'Generate Code.'

4. Language Detection and Model Switching
The language is auto picked based on the file, and the model can be switched from the AskCodi chat panel.
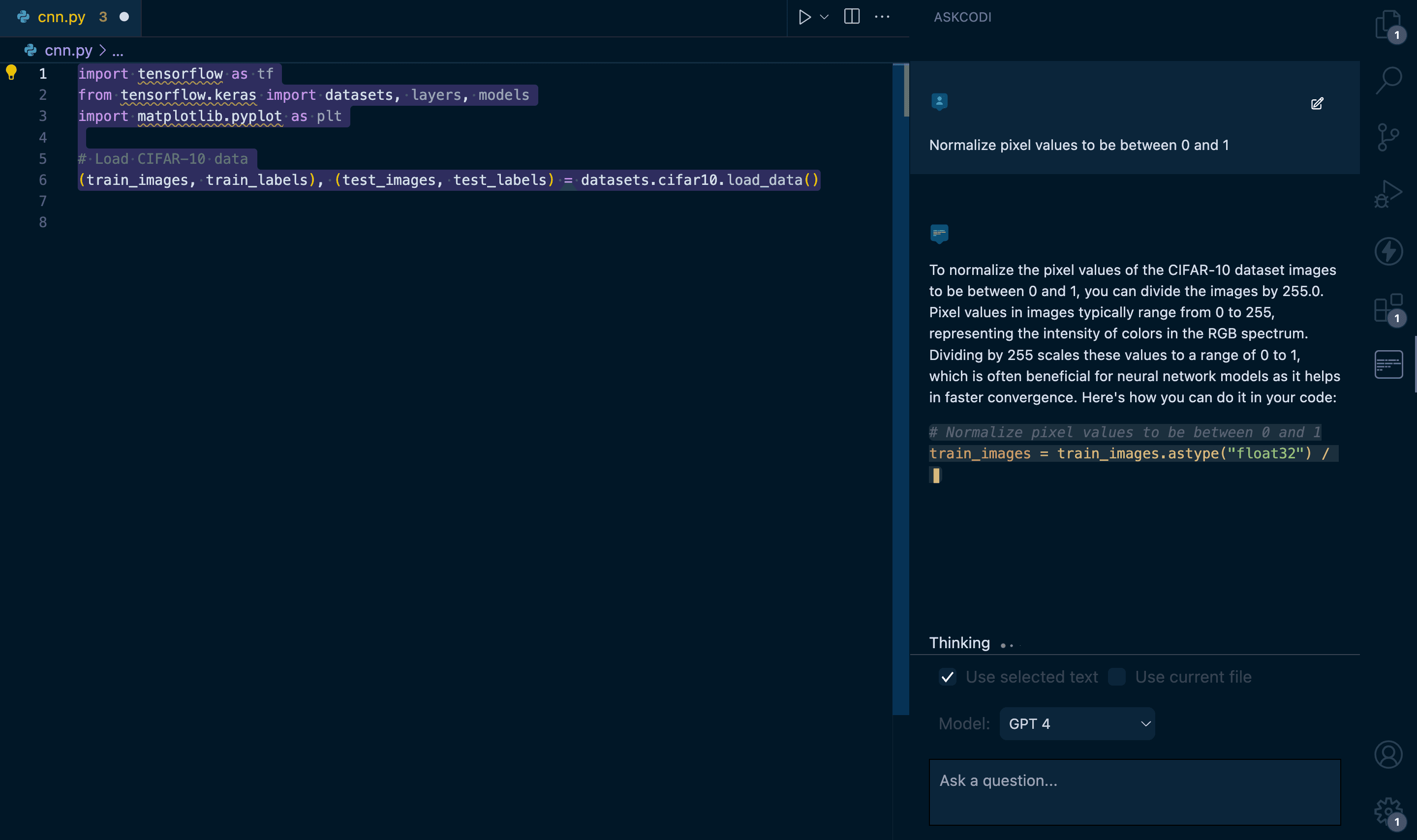
5. AskCodi Processes the Query
AskCodi considers the previous lines of code as context to understand what you're working on and then processes your query.
6. Receive Code Snippet
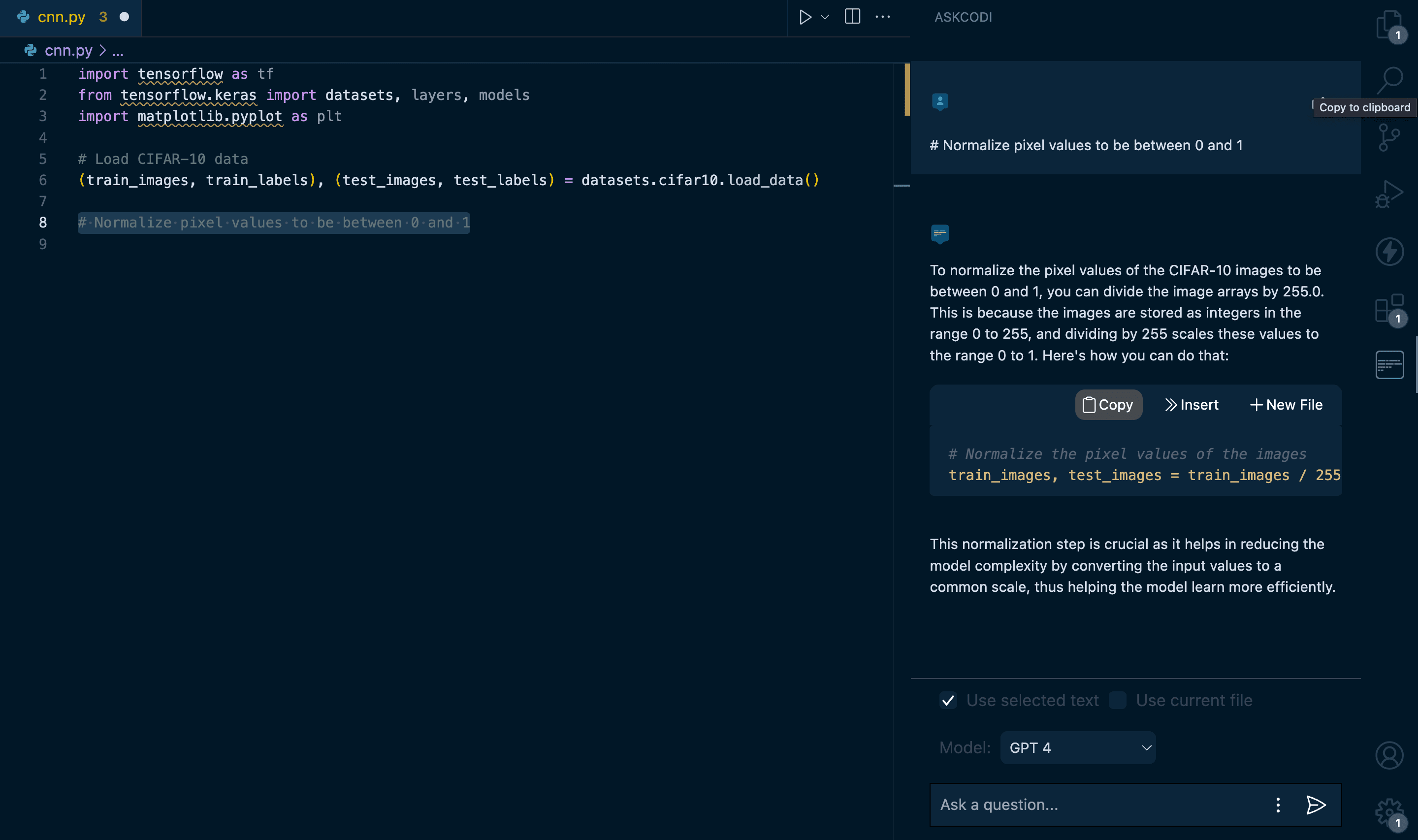
In the chat panel, AskCodi provides a snippet of code as an answer. For example, here’s the Python code to normalize the data.

7. Alternate Usage
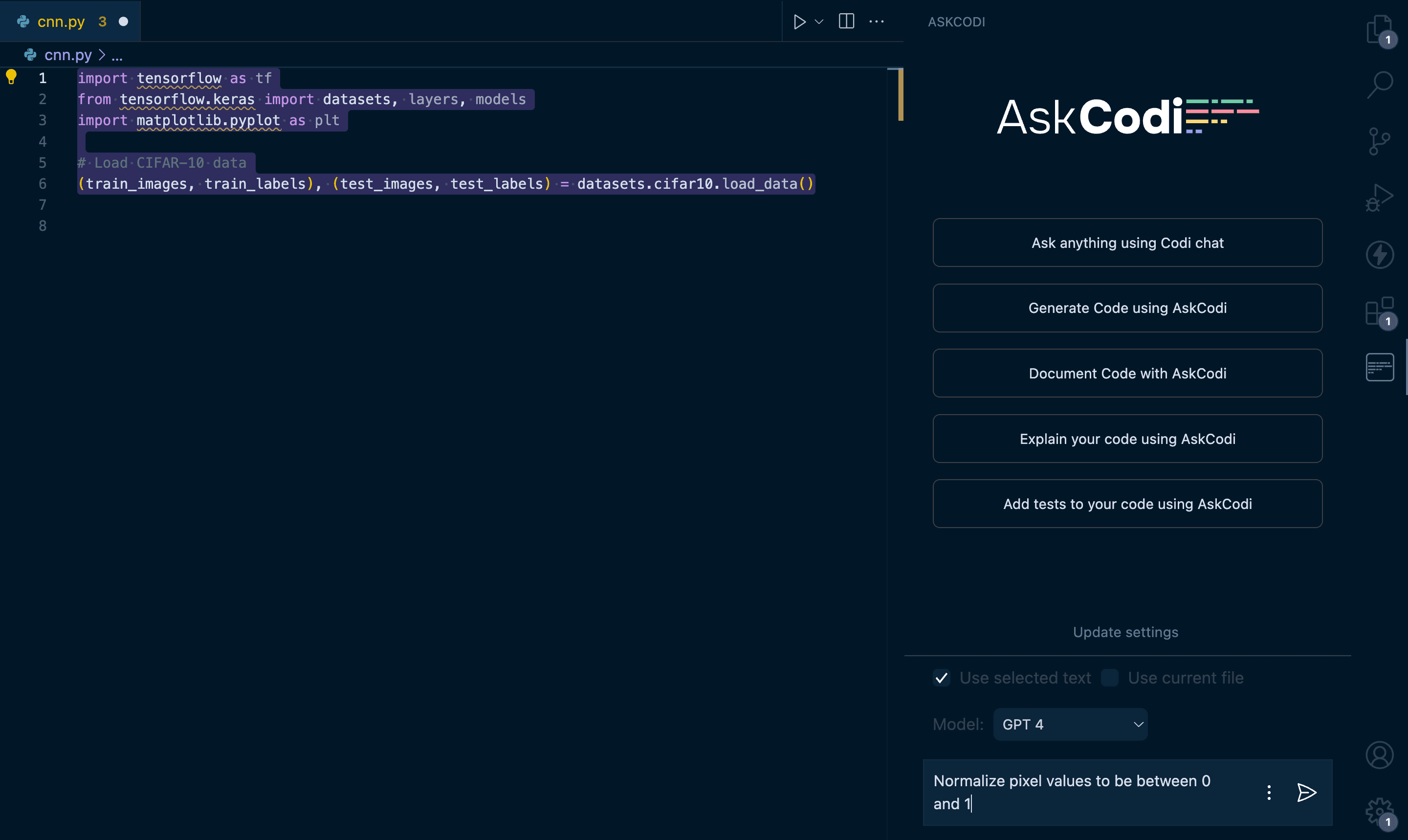
Another way to use this feature is by typing directly into the Codi chat panel. You can either use the selected text in your editor as context or set the app to consider the whole file.

8. Query via Chat Panel
I’ll use the selected text as context. Let's type the same query in the Codi chat panel.

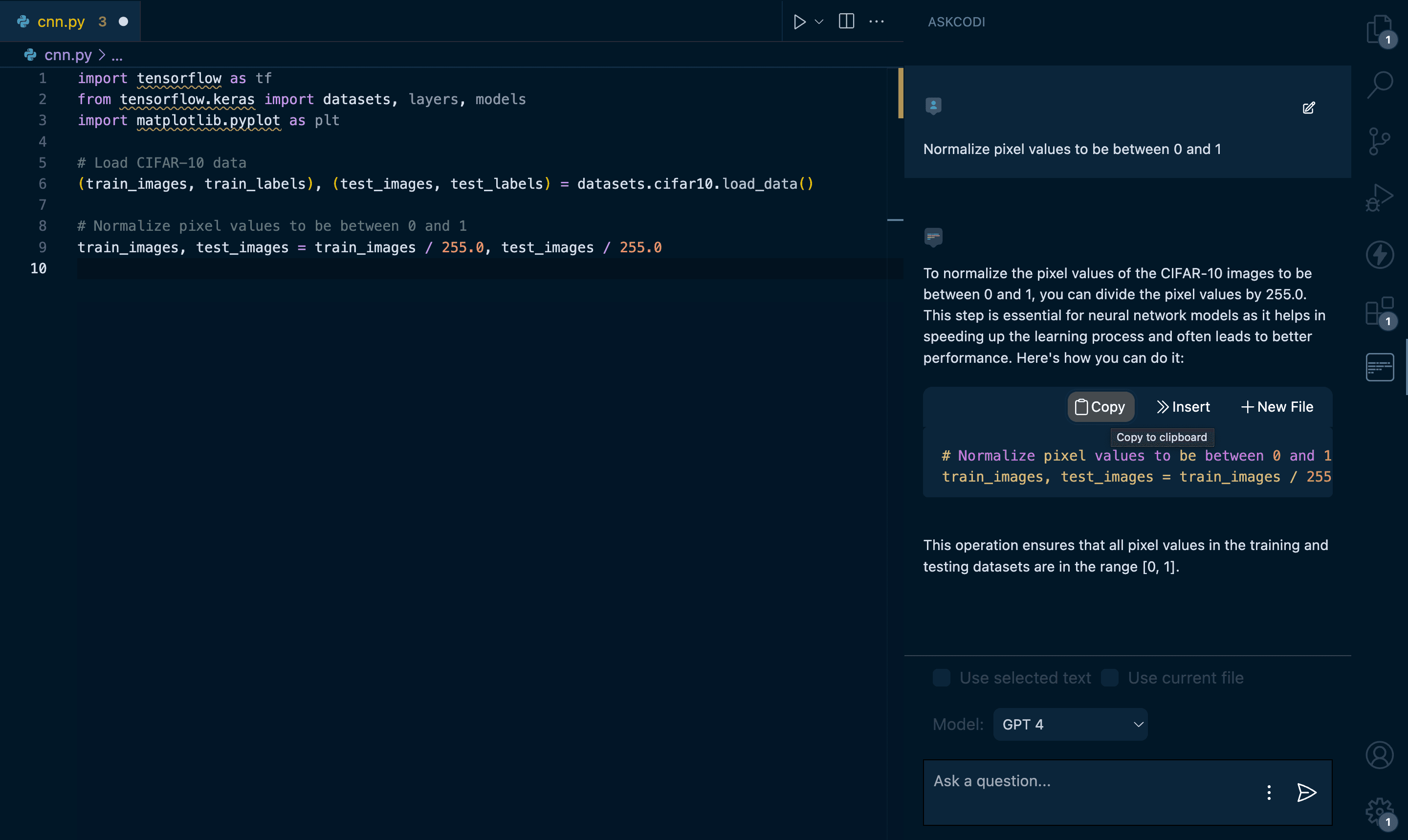
9. Get the Response
After hitting send, AskCodi streams the response right here in the chat. The language for the response is automatically detected based on the file you’re working on.

10. Implement the Code
Now, simply copy the generated code from the chat panel and paste it into your editor. It’s that easy!

And there you have it—a quick guide to using the 'Generate Code' feature in the AskCodi extension for Visual Studio Code. This tool is perfect for speeding up your coding process and getting help on the fly.