1. Open Visual Studio Code

2. Access Extensions
Go to the 'Explorer' on the left-hand side and click on 'Extensions.'

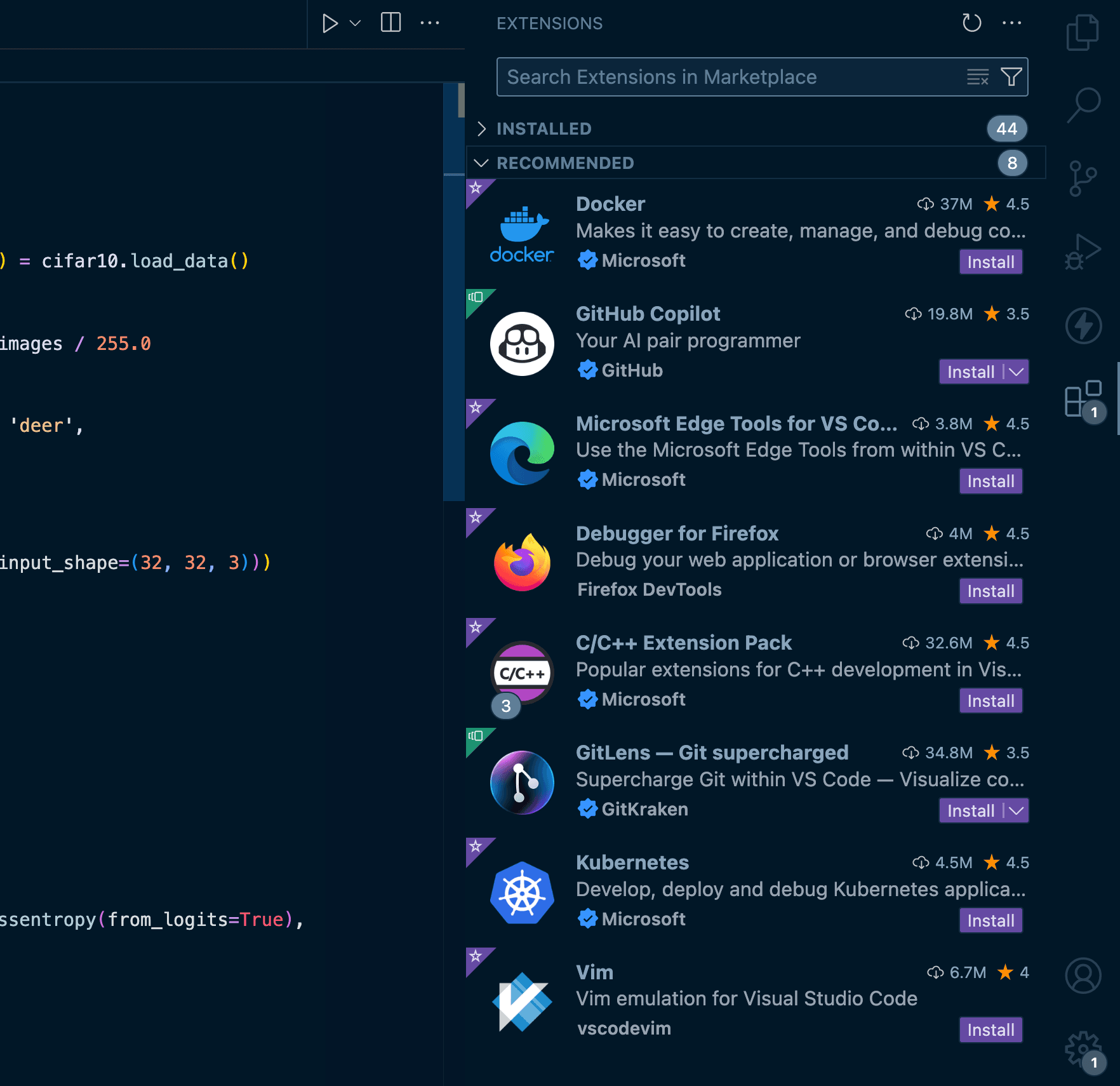
3. Search for AskCodi
In the search bar, type 'AskCodi.' Find the 'Autocomplete by AskCodi' extension in the search results and click 'Install.'

4. Activate the Extension
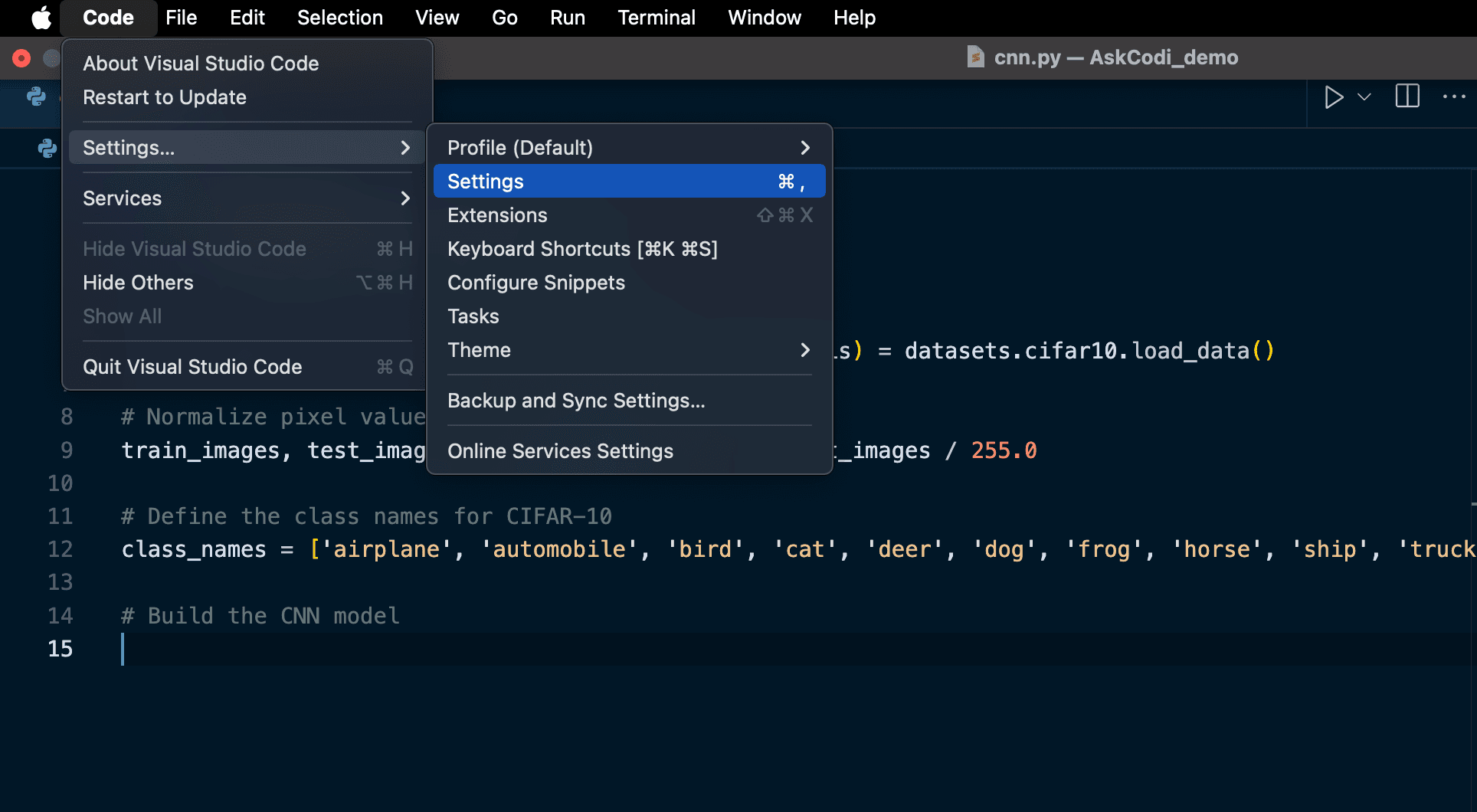
Once installed, open the VSCode Settings.

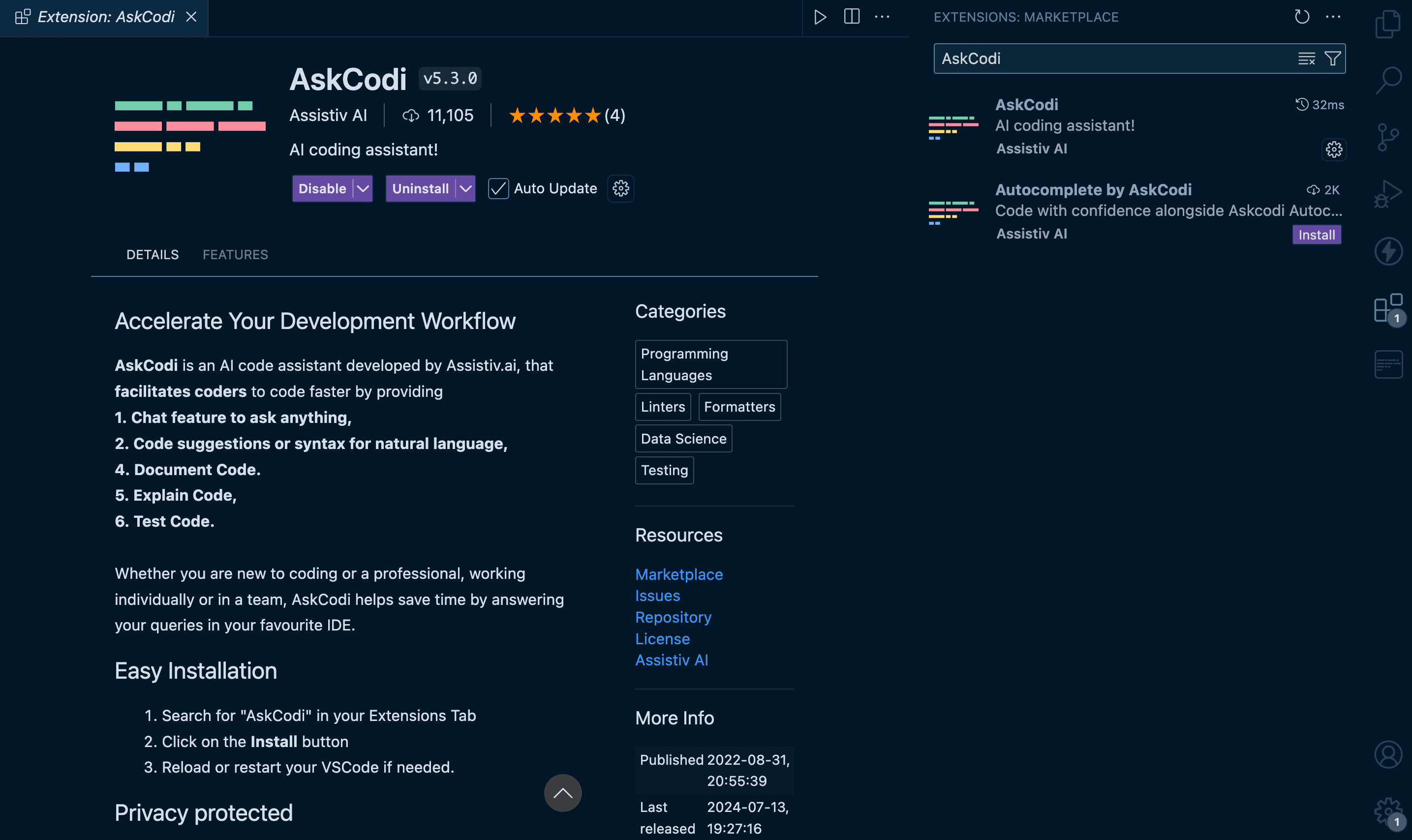
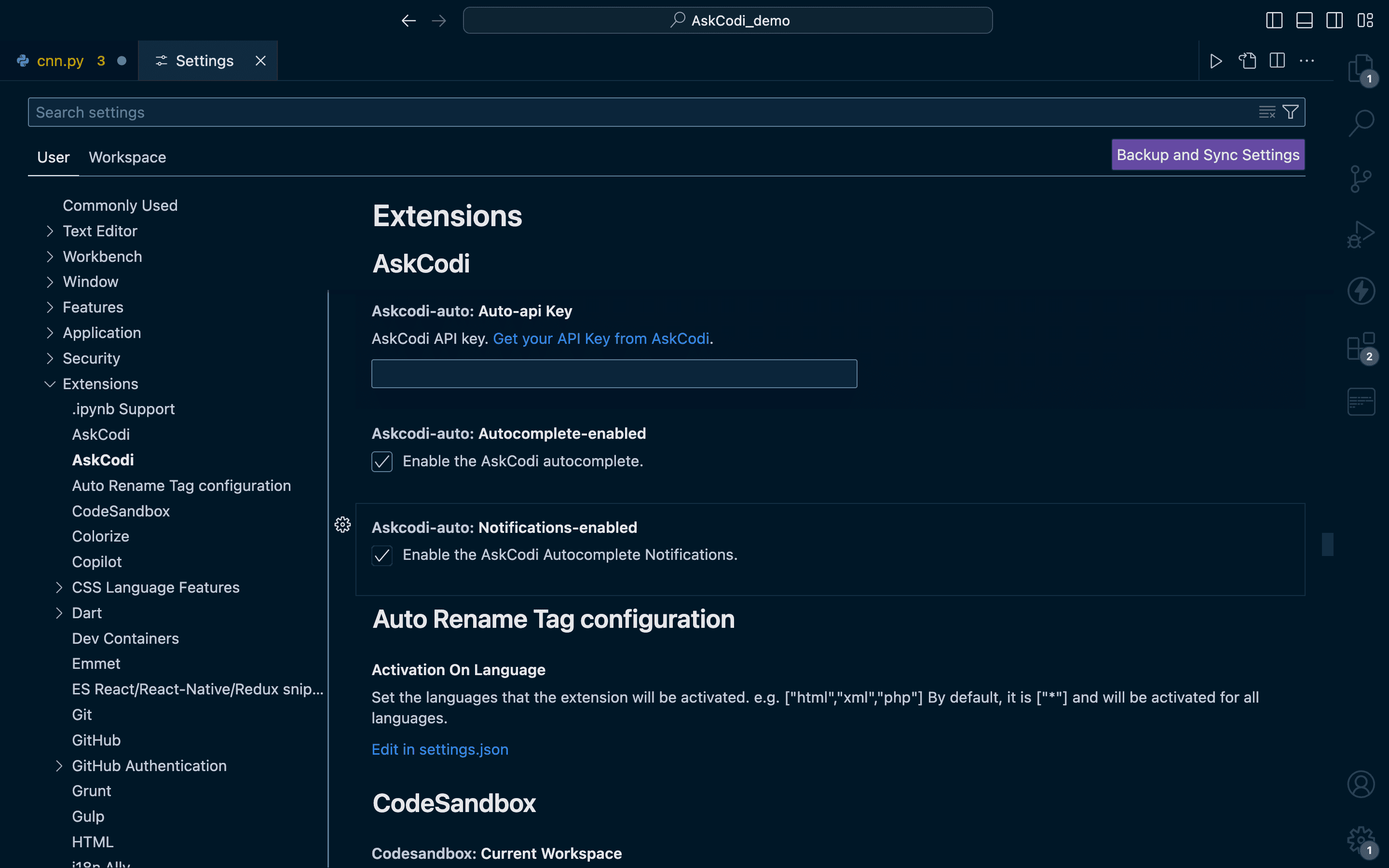
5. Update Settings
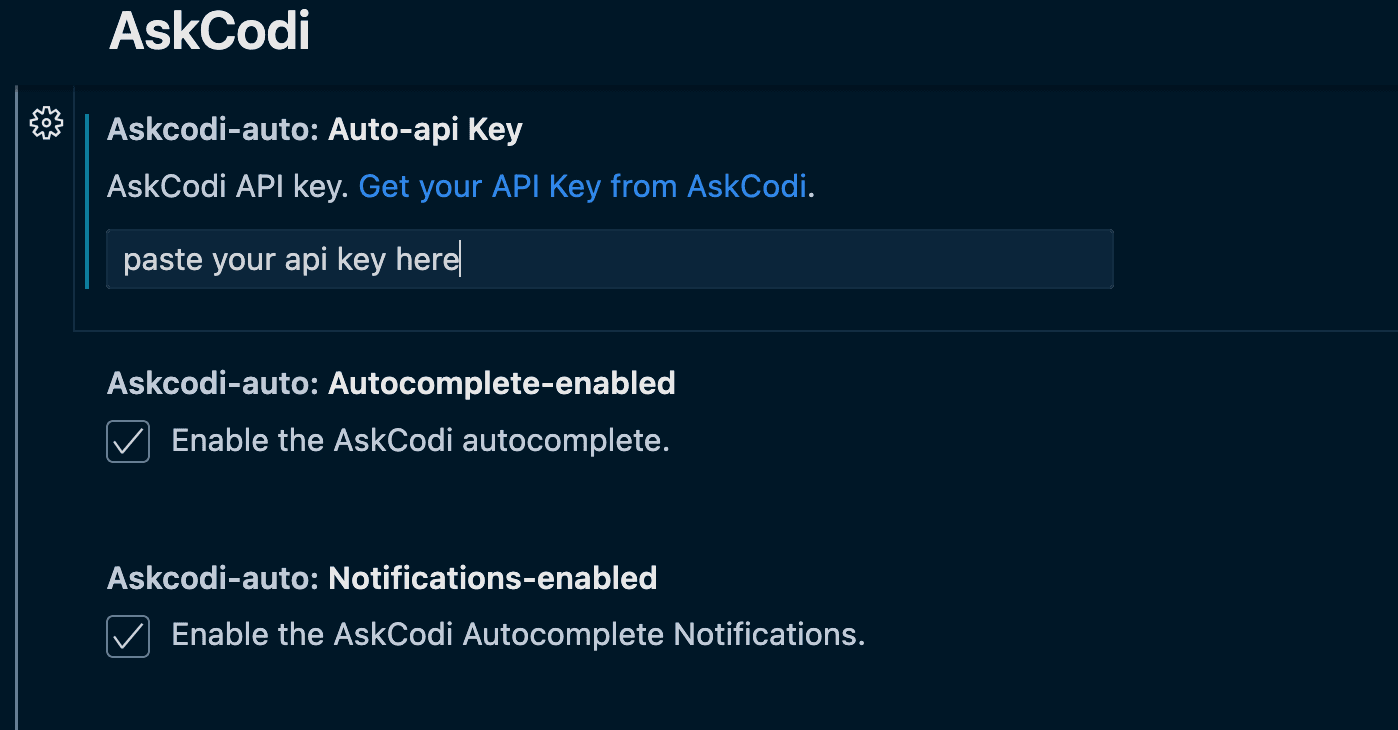
Click on 'AskCodi' in the Extensions tab. There might be two AskCodi options(one for main extension, one for autocomplete. Choose the one that looks similar to below image). You’ll see a field for the API key here.

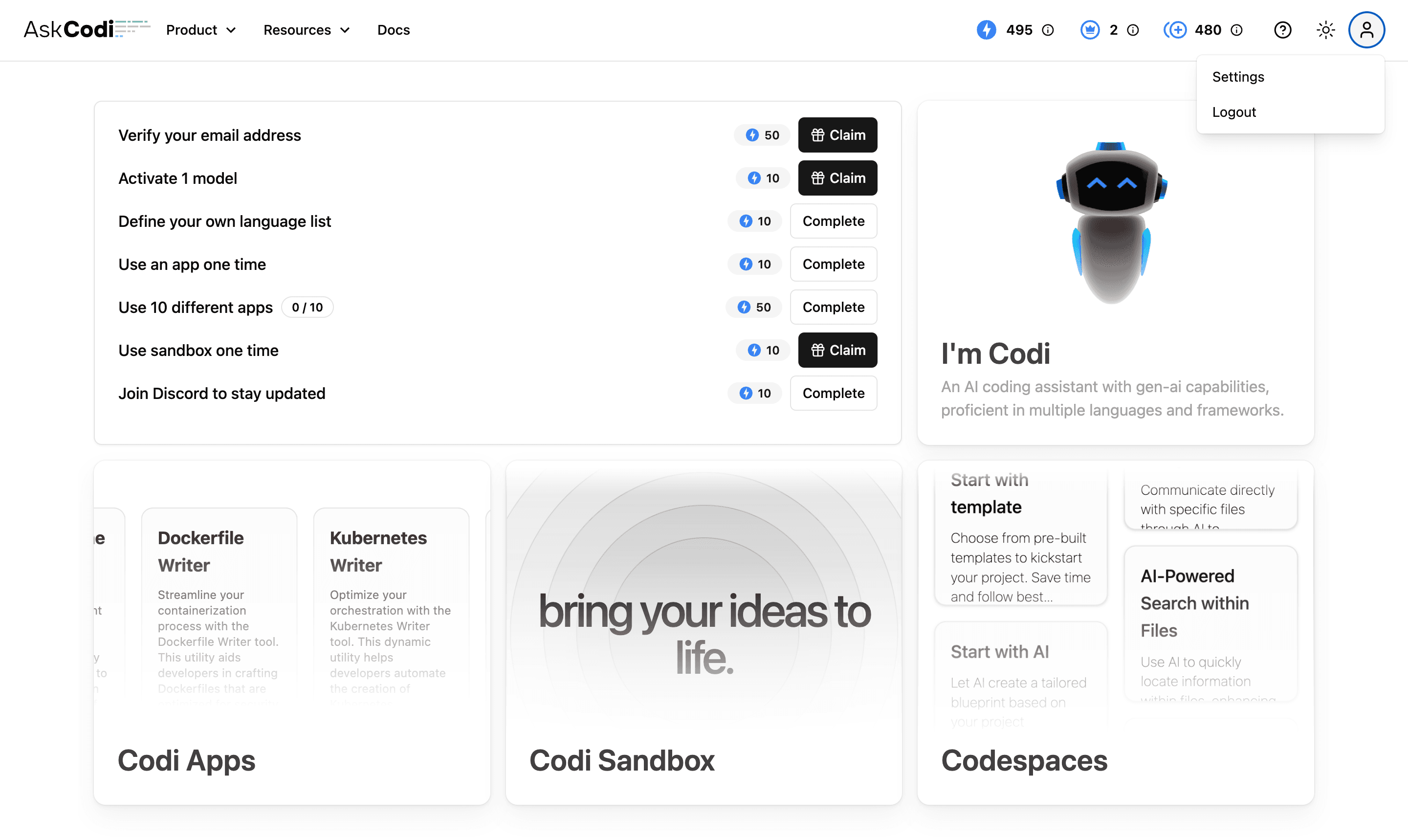
6. Visit the AskCodi Website
To get your API key, go to askcodi.com, then log in to your account. Once logged in, navigate to your settings.

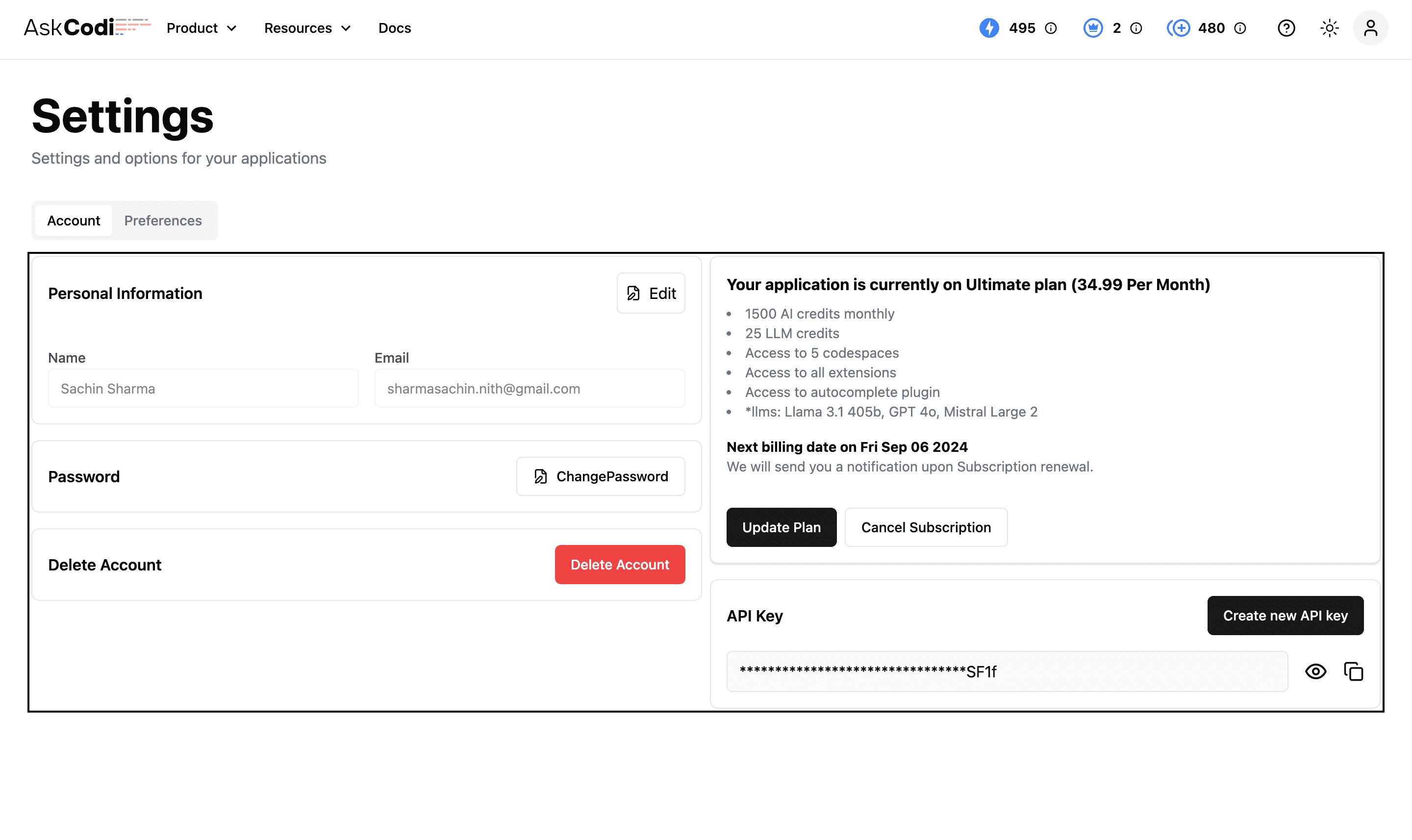
7. Locate API Key
You’ll find your API key in account settings. Copy this API key.

8. Enter API Key in VS Code
Go back to VS Code and paste it into the API key field in the AskCodi settings panel.

Using the extension
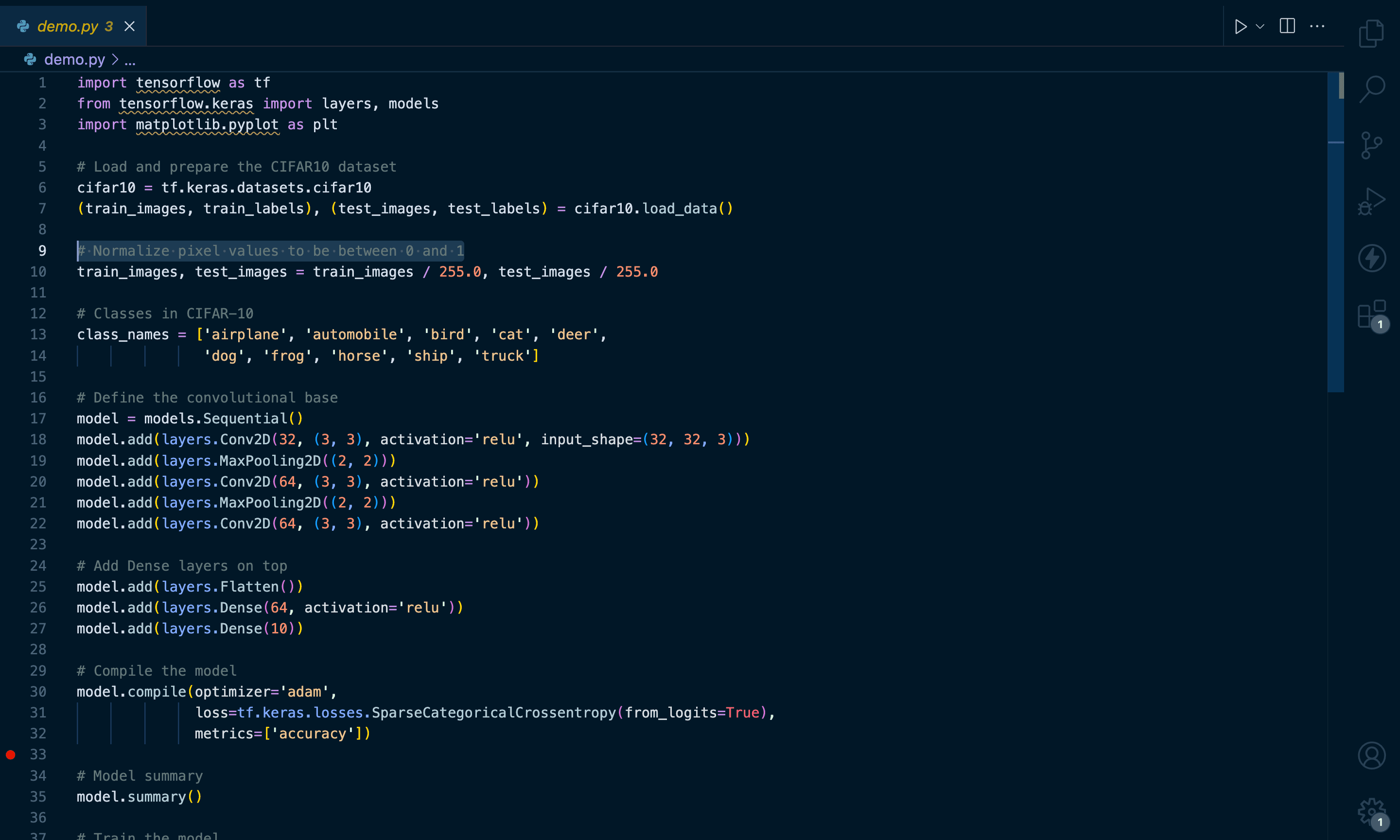
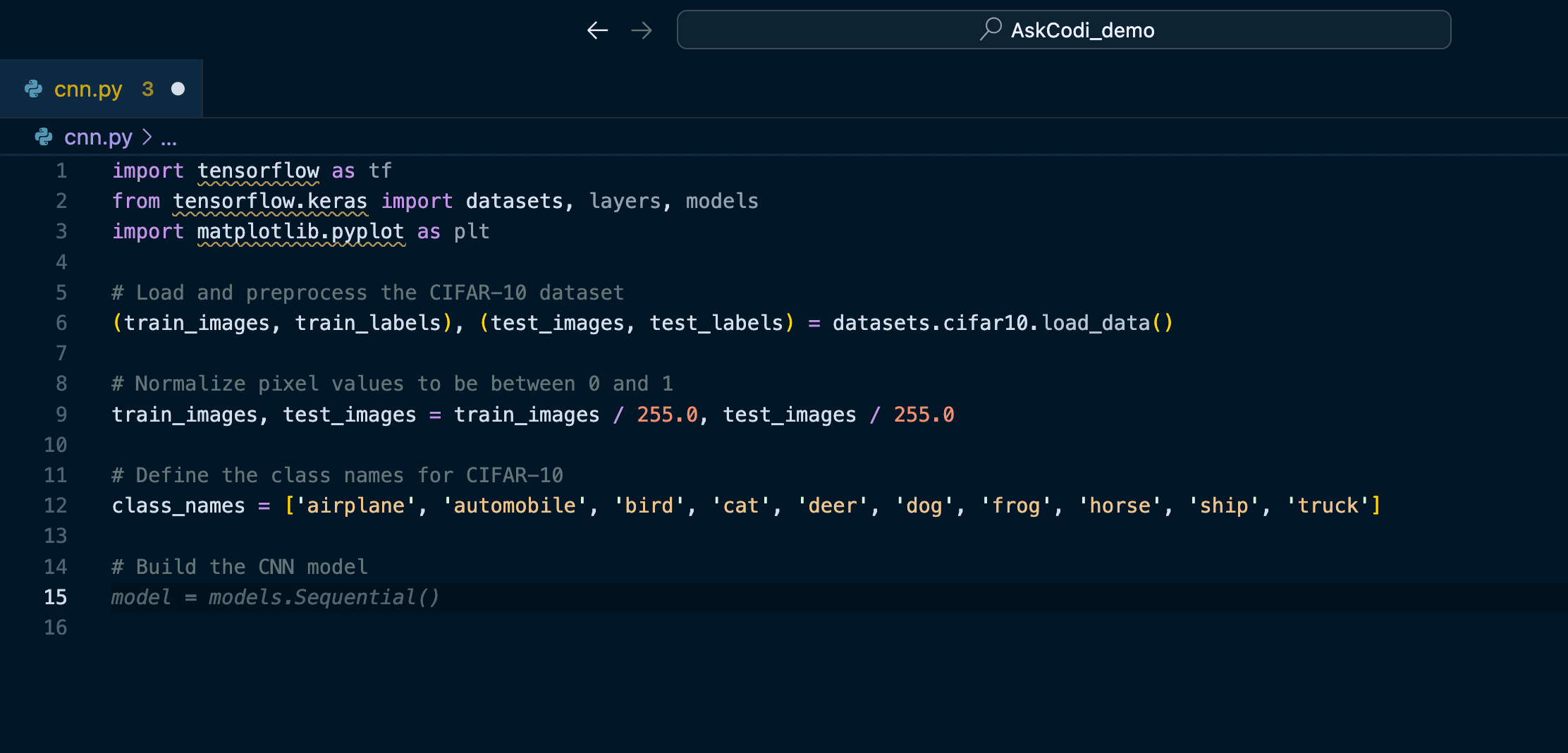
1. Triggering
The autocomplete extension auto triggers when you do actions like hitting a space bar, enter, backspace, etc.

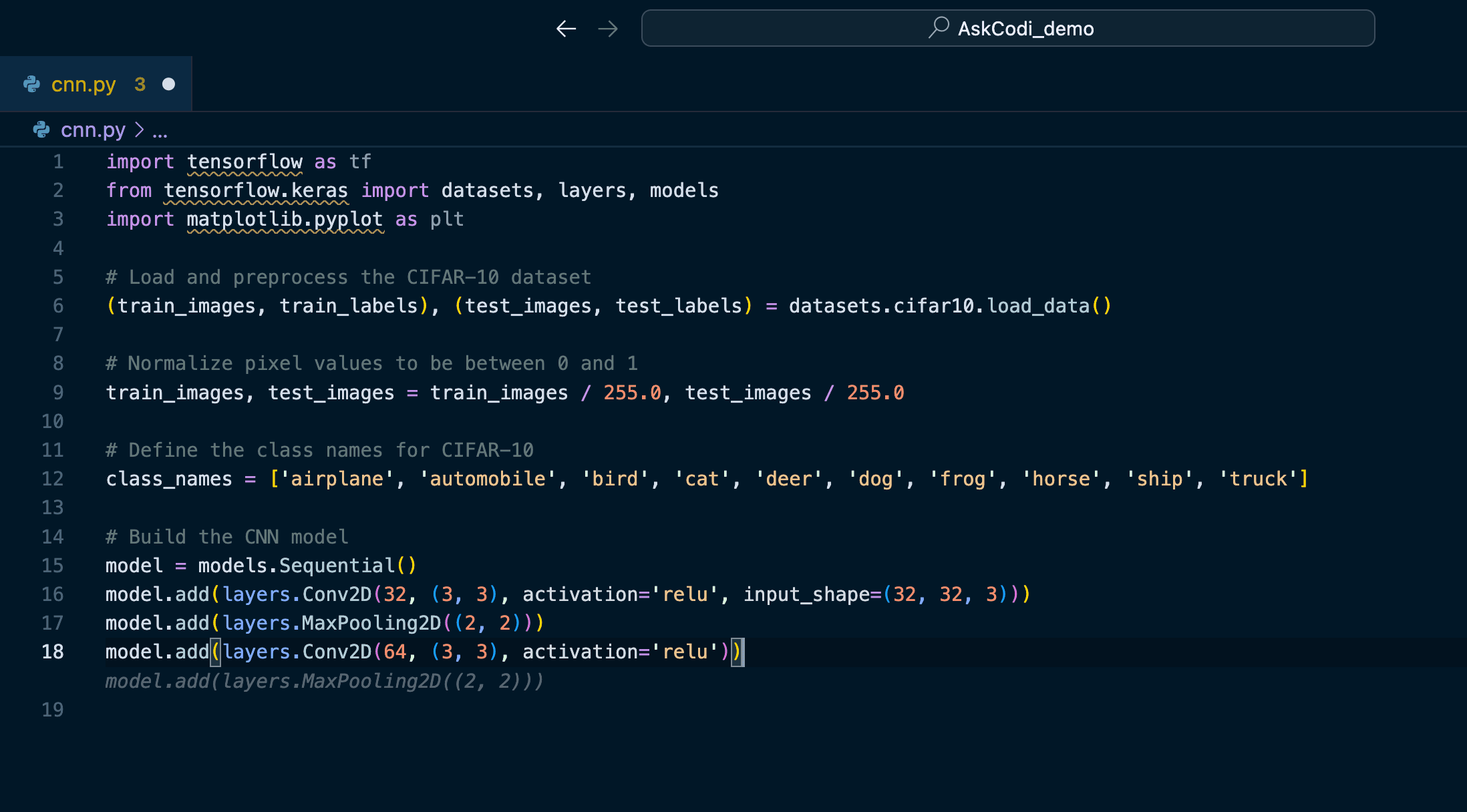
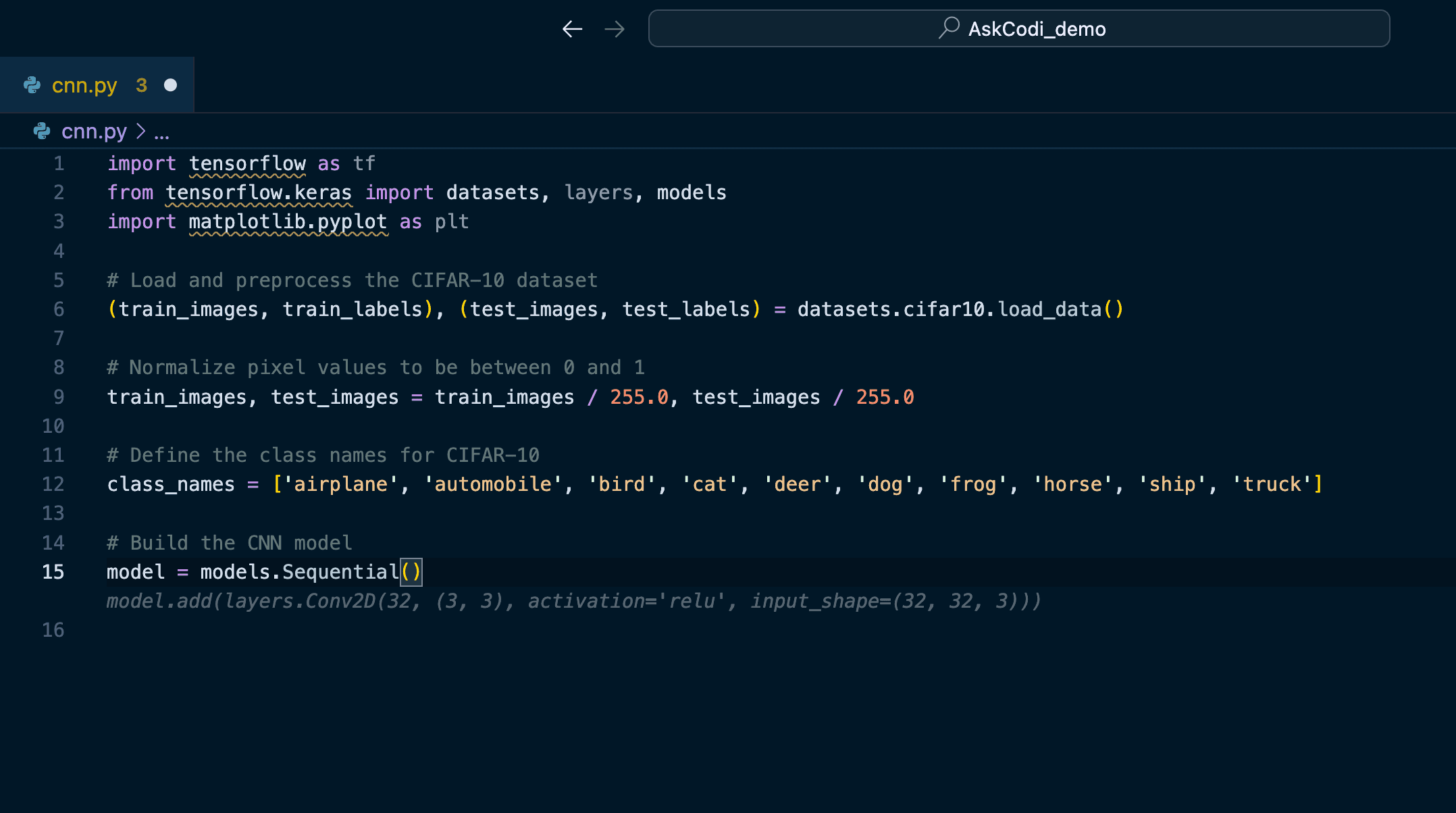
8. Accept Suggestion
Press 'Tab' key to accept the suggestion.

8. More Suggestions
Keep coding like you normally would, AskCodi will suggest the code and press 'Tab' key to accept the suggestion.